
Construindo
Aplicativos Híbridos
com Ionic Framework

Alvaro Viebrantz
Analista de TI na Sefaz-MT
CTO na startup Procurix
Ionite quase oficial
- Cuiabá, MT, Brasil
- @alvinhuuu
- alvarowolfx




Topicos
- Aplicativo Nativo vs Híbrido
- Ionic Framework
- Componentes de UI
- Ecossistema Ionic
“Eu quero um aplicativo nativo!”
É tudo uma questão de
Engenharia vs Economia
O lado ruim de desenvolver na plataforma nativa
- É necessário habilidade em cada plataforma
- Código fonte totalmente separado
- Desenvolvimento caro em termos de tempo e valor
- As vezes o retorno não é tão visivel
Mais Plataformas. Mais Problemas.




Por que ter que desenvolver individualmente para cada plataforma ?
“E existe alguma alternativa ?”

Aplicativos Hibridos!
- HTML5 que se parece com nativo
- Web envolvido por uma camada nativa
- Acesso direto às APIs nativas
- Ambiente de desenvolvimento web familiar
One code base to rule then all!!!
“It's not 2007 anymore”
Dispositivos moveis
estão melhorando muito rápido
| Ano | Dispositivo | Processador | Memória RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2015 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
Padrões Web
Melhoraram muito!
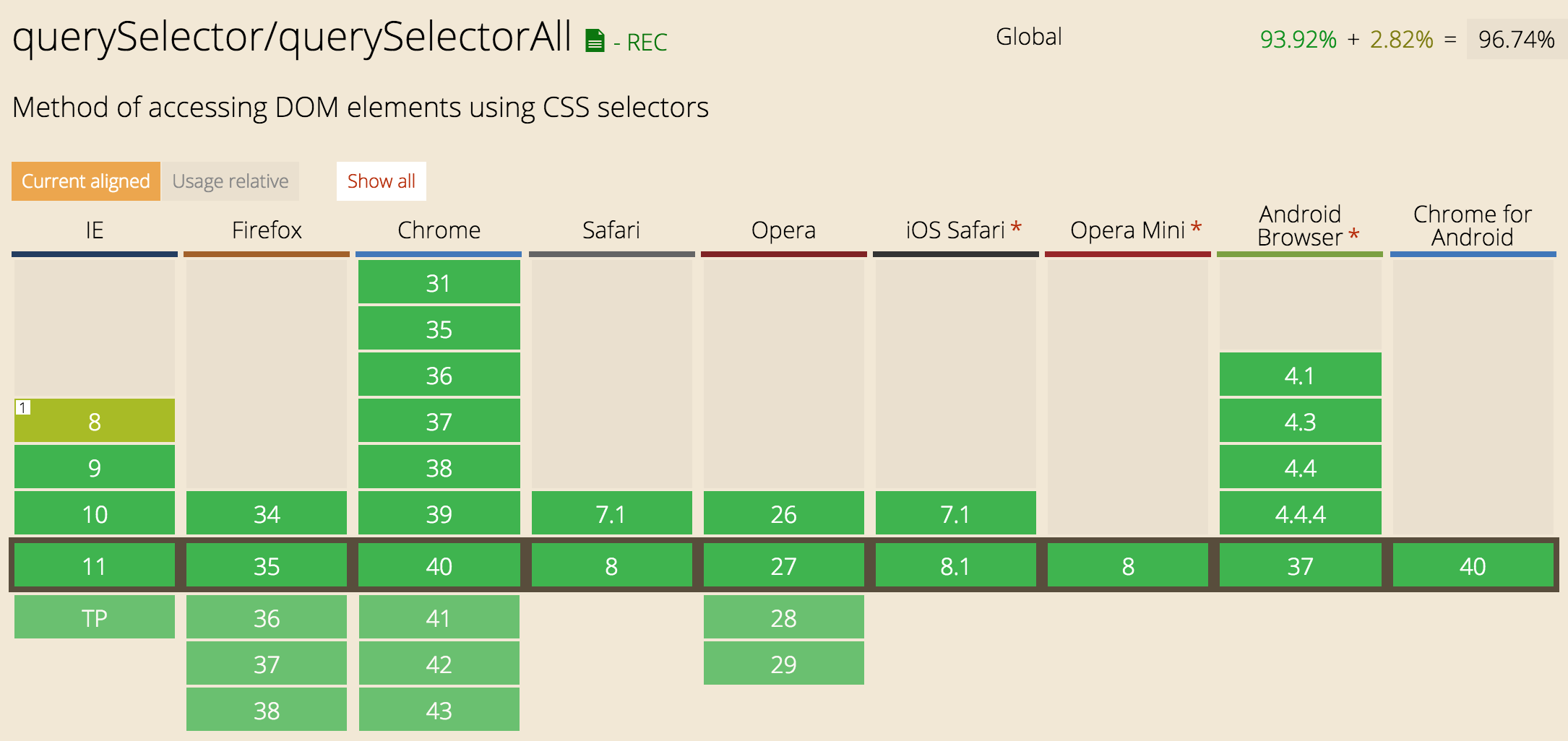
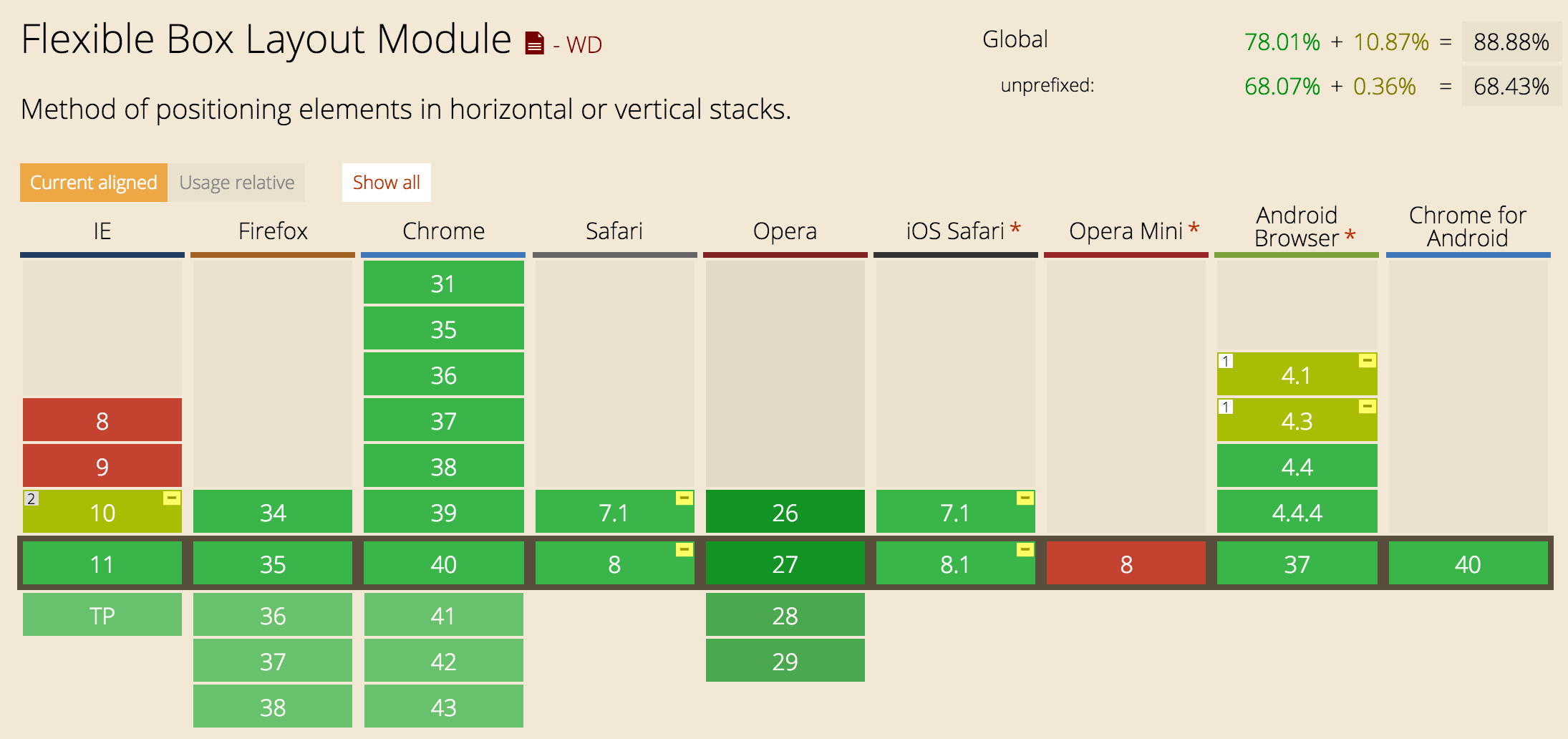
- caniuse.com é bonito de se ver hoje em dia!
- Android agora é baseado no projeto Chromium
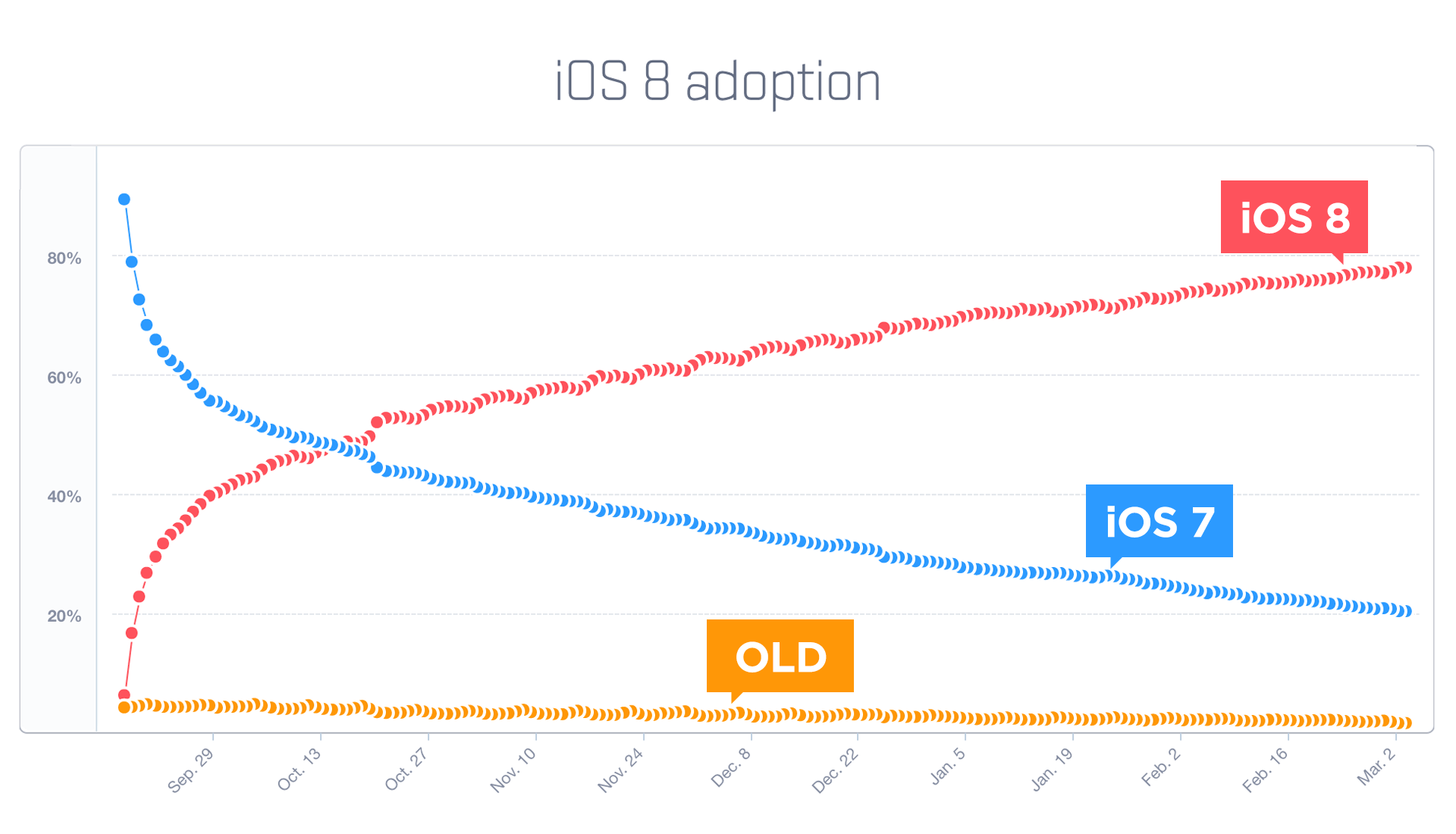
- Usuário de iOS costumam manter seus dispositivos atualizados



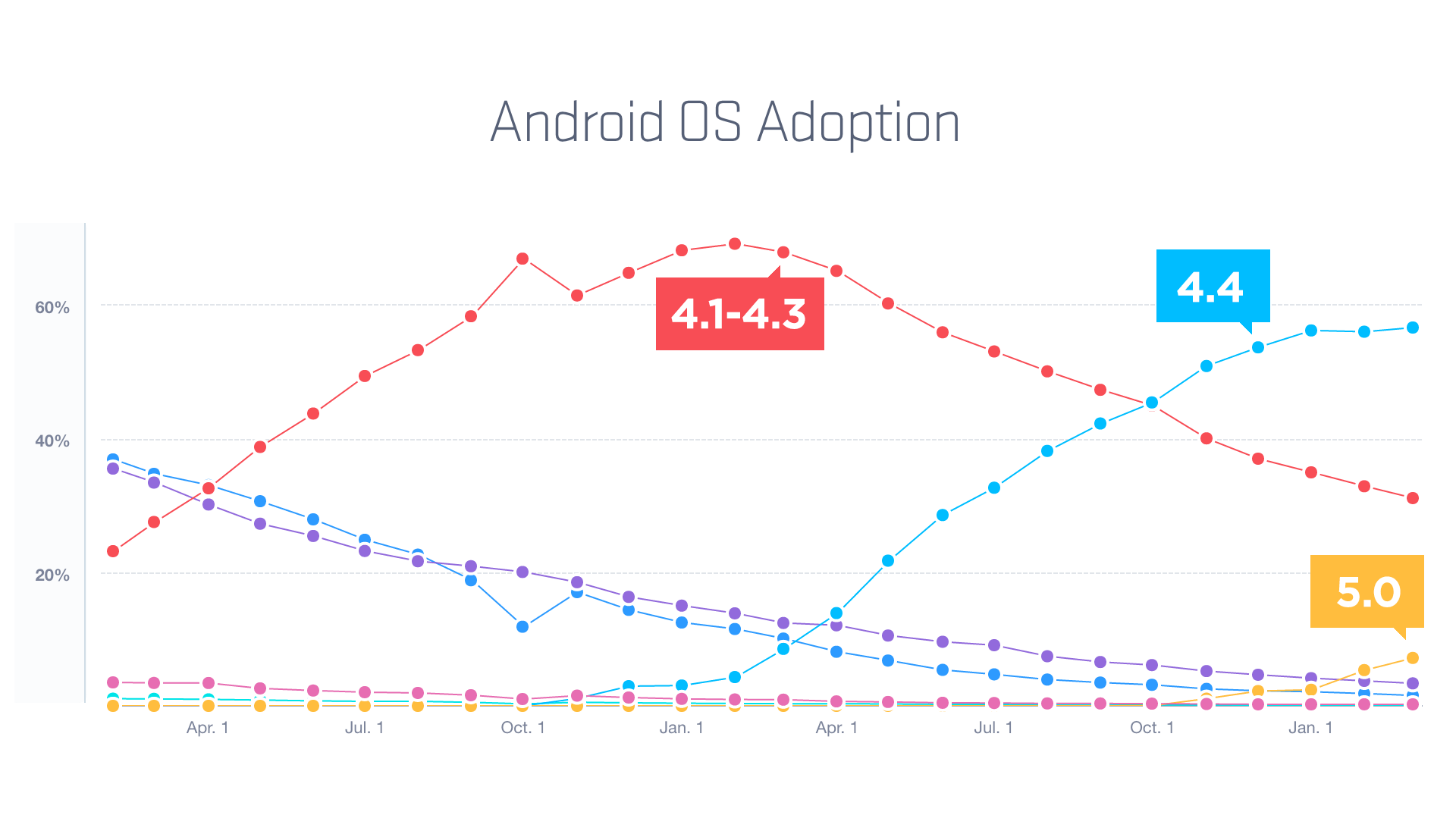
https://mixpanel.com/trends/#report/ios_8/from_date:-141,report_unit:day,to_date:0

https://mixpanel.com/trends/#report/android_os_adoption
SDK Nativas ...
são cheias de recursos!
- Components de UI bem definidas (Guidelines)
- Views
- Navigation and stack history
- Transitions
- Gestures





- Animations
- Modals
- ActionSheets
- Gestures
- Lists
- Buttons
- Tabs
- Navigation
- Scrolling
- App Nativo
SDK Nativa
Mas não tem nenhuma SDK para a Web
- Alguns poucos frameworks para aplicativos hibridos
- Nós precisamos de
maior integração entre a parte web e nativa - Nós precisamos de mais components ricos de UI com estilo e interação que se façam a web parecer nativa
- Nós precisamos de UI realmente pensadas para o ambiente movel

Nós não queremos isso ...

Tecnologias Web que você já conhece
Já Conhece e Gosta



(Você vai se sentir em casa)
Construido com
AngularJS
Estende o HTML além da web
Uso em larga escala comprovado no desenvolvimento de aplicações
Componentes de UI usando Directives e Services
Sass!
CSS gerado do preprocessador Sass
Altere facilmente o look and feel do seu app
O CSS foi pensado para ser facilmente sobreescrito
Baseado em variáveis com bons valores padrões
Mixins reusáveis
Seu app com um visual bonito por padrão !
Exemplos!
Foco em aplicativos nativos
- Desenvolvido se inspirando em SDKs Nativas
- Constuido para funcionar com o Cordova
Preocupado com a performance
- Hardware accelerated animations (CSS3)
- Manipulação minima da DOM
- Remove o delay de 300ms que a WebView impõe
(No more FastClick)
Agora sim temos um SDK Web
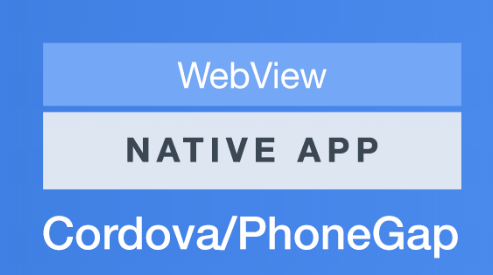
- Seu App
- Ionic
- Angular
- WebView (Cordova)
- App Nativo
Componentes de UI
Collection Repeat
- Substituto para o ng-repeat Angular
- Inspirado na UICollectionView do iOS ( Super verboso )
- Possibilta scroll em listas gigantes de items
- Renderiza apenas os items visiveis
- Smooth scrolling!
{{ c.name }}
{{ c.email }}
Navegação
- Usa AngularUI Router
- Mostra automaticamente o botão de voltar
- Botão fisico de voltar funciona
- Animações de transições
- Suporte a mutiplas pilhas de histórico

Views em cache
- Mantém elementos da View ainda na DOM
- $scope apenas disconectado a cada transição
- Mantém o estado de cada tela
- Até mesmo a posição do scroll é mantida
- Eventos do Ciclo de Vida da View
- Altamente configurável
Swipe To Go Back
- Gesture para retornar para a view anterior
- Transição interativa
- Se beneficia das Views em cache
Outros Componentes
- Side Menus
- Actionsheet
- Modal
- Pull To Refresh
- Slidebox
- Infinite Scroll
- Swipeable List Options
- Popup
- Popover
- Loading Overlay
- Inputs
- Buttons
- etc.
Ionicons
700+ MIT licensed font-icons included
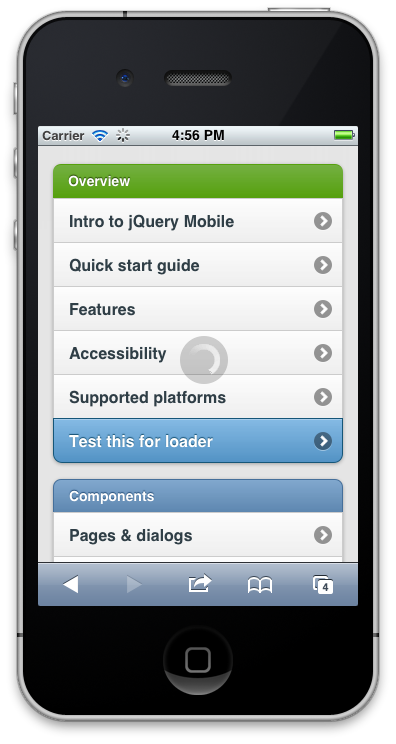
Spinners
- SVGs Animados
- Mais que apenas icones rotativos
- É escolhido o default de cada platforma
- Podem ser modificados com CSS
...e o Ionic ainda tem mais !
Ecossistema Ionic
npm install -g ionic cordova

Gera uma estrutura base para seu app pronta para sair desenvolvendo
Vem com servidor de LiveReload
Execute e empacote apps nativos
Demo
May the demo gods be with us

Guia do Desenvolvedor
github.com/IonicBrazil/guia-do-desenvolvedorionic-garden
github.com/IonicBrazil/ionic-garden#ionicadventures
github.com/juarezpaf/ionic-adventuresAdoção do Ionic
- 14,000+ Github Stars
- Top 50 no Github
- Top 10 trending JS Github
- Ionic CLI 70,000 downloads/month
- 400,000+ Apps foram iniciados pelo CLI do Ionic
- Released Alpha: November 2013
- Released Beta: March 2014

</html>
@alvinhuuu
github.com/alvarowolfx
http://alvarowolfx.github.io/ionic-present
Inspirado por :
